Images that describe common sensory experiences are hard to find.
Our research with Unsplash found that words like echoing, resonant and wobbly have been searched for many times by visitors to the site, but the search results have never been downloaded. So we created Multisensory, a new collection for Unsplash+ that provides relevant image results for a range of sensory words that are typically underserved.
Anthony Odu and Iya Mistry, two of Flying Object’s designers, chat about how they approached the challenge and the tools they used to create the graphics.
—
Anthony: This project was such a cool thing to be briefed on, but it was a bit of an unusual one for us. How did you start thinking about it?
Iya: Yeah, I was really excited when I first heard about it! I tend to work mainly on client pitching and strategy stages but this time I was making crafted outcomes, so the initial creative process for this project was quite different to my usual one. It was really fun to focus on creating and researching visual content and collecting images that I felt visualised these intangible multisensory words. I started off by asking, “what does ‘euphoric’ feel like, or ’glazed’?”.
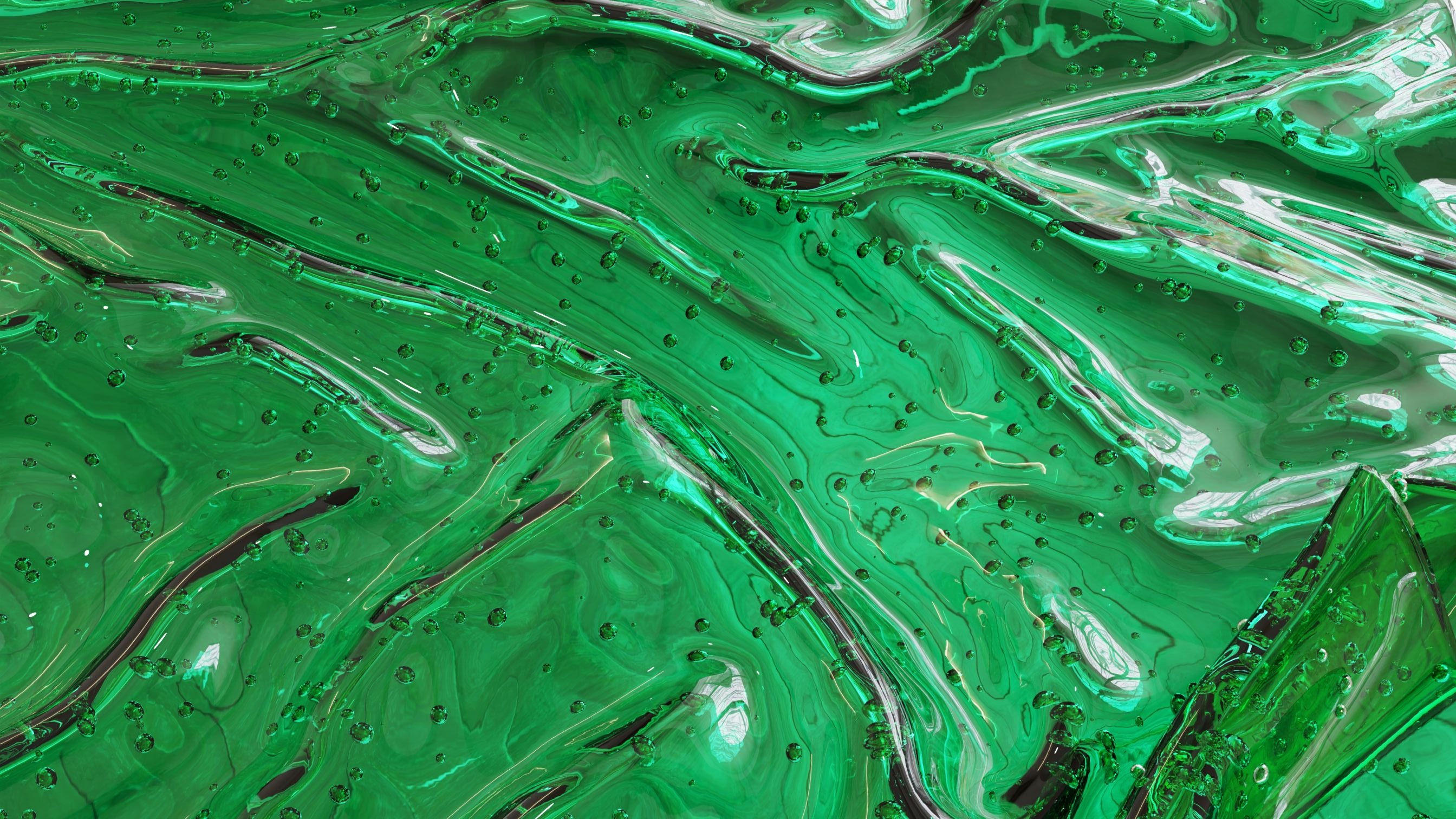
I pulled together moodboards for each word. I really enjoyed exploring the word ‘glazed’ in particular - how the word might feel in your hands, or taste in your mouth. The sensation that I associated most with it was a candy apple. That inspiration transferred itself into the almost glassy texture packed with air bubbles that you see in the final image for ‘glazed’.
Anthony: It’s such a great image and it captures the word so well! Had you worked in 3D much before starting on this project?
Iya: I knew that I could create interesting concepts but having a tool to visualise them beyond 2D design was something I really wanted to explore, so this was the perfect opportunity. I’ve seen some amazing 3D imagery online and when people around me at university started to learn it, I knew I’d love to do it too one day. I really wanted to develop the technical skills to use Blender, which is a free, open-source 3D graphics software tool, but I didn’t really have the confidence to explore it until I started in my job at Flying Object. And then this Unsplash project came along, which was perfect!!
Iya: What about you, what tools do you use to create 3D images?
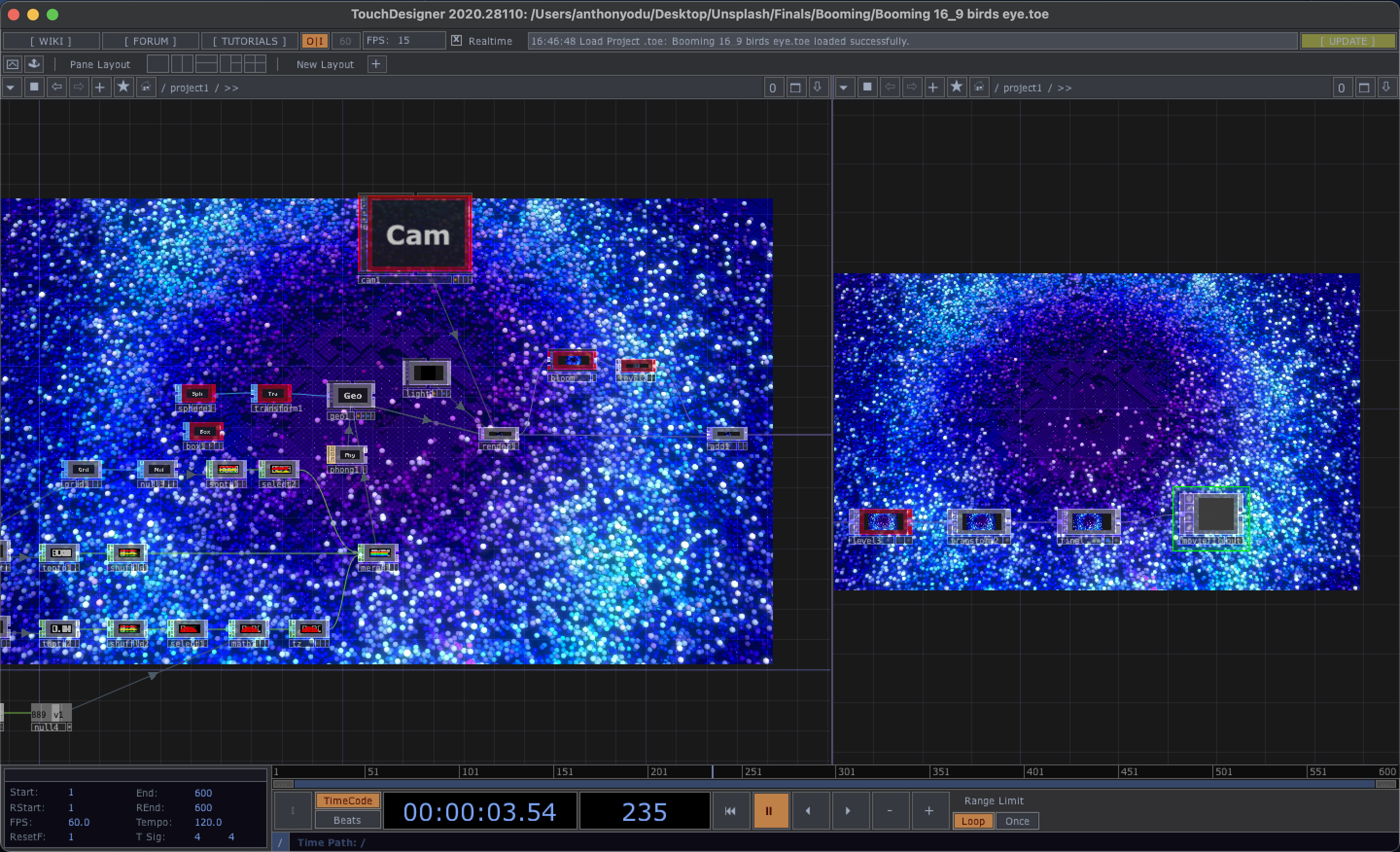
Anthony: I use TouchDesigner - it’s a node-based visual programming language for creating real time interactive multimedia content. I love to use it in my free time, so it was great to finally put it to use professionally. It helped to make what I’ve learnt stick. I think there’s potential to use it for other client projects too, especially with the move towards multimedia content online - it’s 3D, there’s code, there’s the ability to create real-time work.
TouchDesigner is quite technical, and I often have to tinker around with specific parameters within each ‘operator’ [nodes in the data network] to create a desired effect. These operators are grouped in families, which are then connected with each other to create the final result - it involves a fair bit of playing around to get close to the outcome you’re hoping for. It’s during those moments of tinkering you often end up with the interesting results you couldn’t have imagined. That, for me, is where the magic is at.
Iya: It’s a complicated piece of software to get to grips with! How did you learn to use TouchDesigner?
I mainly used YouTube. The problem with TouchDesigner is that there’s not many tutorials out there thus far. I’ve rinsed all of them! But once you understand the basics of the software, there are things that start to more easily translate. The online TouchDesigner community is also really helpful and you can often find solutions to most problems there. These online communities offer free advice and tutorials, but if you really want the good stuff you have to invest in Patreon, which I plan to do soon.
Anthony: Do you plan to apply your 3D skills in your personal practice?
Iya: I don't know where it's going but at the moment there’s a couple of projects that I would like to work on - one of them would be great in 3D. Before this job, I got shortlisted for a residency with a project that had a strong concept and could have been visualised in 3D, I just didn’t know quite how at the time. Now that I can create these more complex images, and hopefully transition this into a bit of motion, I think it will open up some really exciting avenues of work for me - professionally and personally.
Iya: Did this project translate into your personal practice?
Anthony: Yeah, I’m really interested in interactive design, which is what made me venture into using TouchDesigner in the first place. I initially sought out to create interactive visuals that could evoke certain feelings or communicate ideas - that’s really what it’s all about.
Being able to use my skills in TouchDesigner and create a set of images that visualise a set of words was very similar to the work I explore in my personal practice.
Iya: That’s such a nice overlap! What was your favourite sensory image to make for this Unsplash collection?
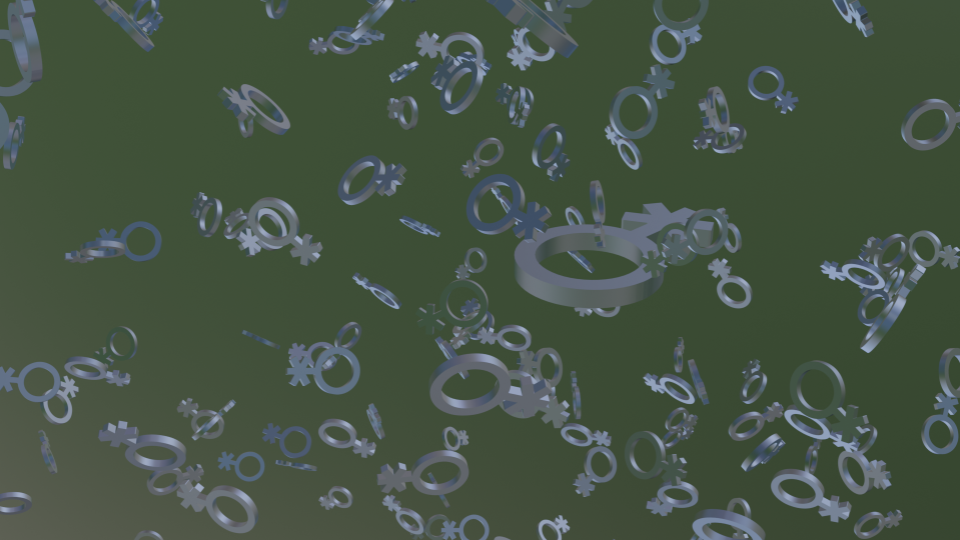
Anthony: The ones for ‘booming’ were my favourite because they were a happy mistake. (And I got to use a system that I’d pre-built in an interesting way, totally surpassing my expectation!).
For me this process has been all about making connections. Like Steve Jobs once said - “Creativity is just connecting things.” So I started with the dictionary definitions of each sensory word, and began to make visual and verbal connections. For ‘booming’, the words that stood out were sound, loud, deep, resonant and force. This allowed me to draw parallels between these words and visual elements such as colours, texture, shape and also objects - in this case an image resembling particles jumping from the force of a loud sound coming from a speaker.
Visit the Multisensory project page here to see more of the ‘booming’, ‘glazed’ and other images created by Anthony and Iya for the collection.